- Beyond the Play Button: Why Interactive Video is Your Next Big Win
- 1. Honda Civic 'The Other Side' Interactive Campaign
- 2. Netflix 'Black Mirror: Bandersnatch' Choose-Your-Own-Adventure
- 3. Shopify's Interactive Product Demo Videos
- 4. Deloitte Digital's Interactive Training Videos
- 5. BMW's '7 Series - The Next 100 Years' Interactive Experience
- 6. TED-Ed Interactive Educational Videos
- Your Blueprint for Launching Interactive Video on Shopify
Beyond the Play Button: Why Interactive Video is Your Next Big Win
Passive video consumption is no longer enough to capture and convert modern customers. Viewers expect more than just a play button; they crave engagement, control, and a personalized experience. This is where interactive video transforms marketing from a one-way broadcast into a two-way conversation, driving demonstrably higher engagement, lead generation, and sales. For Shopify merchants, this isn't just a trend; it's a powerful tool to create memorable, shoppable experiences directly within your content.
This article moves beyond theory to provide a strategic breakdown of what makes an effective example of interactive video. We will dissect iconic campaigns and practical applications from brands like Honda, Netflix, and even Shopify itself. Instead of just showing you what they did, we will analyze why it worked and provide a blueprint you can adapt for your own e-commerce store.
You will learn to:
- Identify the strategic goals behind different interactive formats.
- Pinpoint specific tactics that drive viewer action and data collection.
- Translate these concepts into actionable, replicable strategies for your brand.
By exploring these case studies, you'll gain a deeper understanding of how to implement interactive elements that not only delight viewers but also deliver measurable business results. For more compelling demonstrations of interactive video's potential and how they transform viewer engagement, explore these top interactive video examples.
1. Honda Civic 'The Other Side' Interactive Campaign
Long before shoppable video became a staple for ecommerce brands, Honda’s "The Other Side" campaign set the gold standard for what an example of interactive video could achieve. This masterful piece of digital storytelling, created by Wieden+Kennedy London, showcases the dual personality of the Honda Civic and its high-performance counterpart, the Civic Type R. The experience presents two parallel narratives that viewers can switch between in real-time by pressing the 'R' key on their keyboard.

One story follows a dad picking up his kids from school in a standard white Civic. The other reveals his secret life as an undercover cop in a high-speed chase, driving a red Civic Type R. The magic lies in the seamless transition; the two videos are perfectly synchronized, allowing the viewer to toggle between the calm, everyday family man and his adrenaline-fueled alter ego at any moment. This innovative approach transformed a car commercial into a captivating, user-directed short film.
Strategic Analysis and Tactical Insights
The genius of "The Other Side" is how it aligns the interactive mechanic with the core marketing message. The product itself, the Honda Civic, has a dual nature, a practical family car with a sporty, performance-driven side. The interactive video doesn't just tell you this; it lets you experience it.
- Core Message Reinforcement: The 'R' key interaction is a brilliant tactical choice, directly referencing the "Type R" model. This ties the user’s action to the product itself, creating a powerful memory link.
- Narrative Duality: By presenting two equally compelling stories, Honda encourages repeat viewing. Users are driven by curiosity to see how each scene plays out in the parallel universe, dramatically increasing engagement time compared to a standard video ad.
- High Production Value: The campaign's success hinges on its flawless execution. Both video streams were filmed with incredible precision to ensure every transition point, camera angle, and character action lined up perfectly.
Actionable Takeaways for Shopify Merchants
While a Hollywood-level budget isn't necessary, the principles behind this campaign are highly replicable for ecommerce brands.
- Align Interaction with Your Product: Connect the interactive element directly to your product’s unique selling proposition. If you sell convertible apparel, let users click to "transform" the clothing in the video.
- Create Curiosity with Duality: Use a split-narrative to showcase different uses or styles of your product. For example, a fashion brand could show an outfit styled for a "Day at the Office" versus a "Night on the Town," with users toggling between them.
- Focus on a Single, Clear Call to Interact: Honda used a simple prompt: "Hold 'R' to see the other side." Avoid cluttering your video with too many choices. A single, powerful interactive path is more effective than multiple confusing ones.
2. Netflix 'Black Mirror: Bandersnatch' Choose-Your-Own-Adventure
Netflix's Black Mirror: Bandersnatch took the choose-your-own-adventure format from nostalgic childhood books and catapulted it into the mainstream of digital entertainment. This interactive film is a prime example of interactive video that redefined what streaming content could be. Viewers are not passive observers; they become active participants, making decisions for the main character, a young programmer in the 1980s. Each choice, from the mundane (which breakfast cereal to eat) to the monumental, sends the narrative down a different branching path.
This infographic illustrates the fundamental choice between traditional linear video and the branching narrative path popularized by Bandersnatch.

The visualization highlights how a single starting point can lead to multiple outcomes through time-limited choices, a model that engaged millions and proved the commercial viability of complex interactive storytelling. Netflix expanded this format with other titles like You vs. Wild and Carmen Sandiego, but Bandersnatch remains the cultural touchstone for this immersive technique.
Strategic Analysis and Tactical Insights
The brilliance of Bandersnatch lies in its meta-narrative, where the story itself becomes aware of the viewer's control. This self-referential style, a hallmark of the Black Mirror series, perfectly suited the interactive medium, making the viewer's choices feel both powerful and unsettling. The experience was designed to be replayed, with different choices unlocking new scenes and one of several distinct endings.
- Meaningful Choices: The decisions presented to the viewer directly and significantly impact the story's direction and the protagonist's fate. This creates a high-stakes environment where every choice feels important, driving user investment in the outcome.
- Controlled Urgency: By imposing a strict time limit for each decision, Netflix maintains narrative momentum and prevents the viewer from overthinking. This simple timer mechanic keeps the experience feeling fluid and movie-like, rather than a slow-paced game.
- Engineered for Re-Engagement: The complex web of branching paths and hidden content is a deliberate strategy to encourage repeat viewings. Viewers are motivated by curiosity to explore "what if" scenarios, drastically increasing total watch time and platform engagement.
Actionable Takeaways for Shopify Merchants
Merchants can leverage the principles of branching narratives to create compelling, personalized customer journeys. You don't need a Netflix-sized budget to create meaningful choices for your audience.
- Create a Product Discovery Quiz: Use a branching video to guide customers to the perfect product. Ask questions like, "What's your skin type?" or "What's your typical weekend activity?" Each answer leads them down a path that ends with a curated product recommendation.
- Showcase Product Versatility: Use interactive choices to demonstrate how a single product fits different lifestyles. Let a user click to see a backpack used for a "Mountain Hike" versus a "Daily Commute," showing different features and packed items for each scenario.
- Build an Interactive FAQ: Turn a boring FAQ section into an engaging video where customers click on questions to see a video response. This is more personal and can explain complex topics more clearly than text alone. For a deeper dive into the technical side, you can learn more about how to make interactive videos on moast.io.
3. Shopify's Interactive Product Demo Videos
Moving from cinematic storytelling to functional application, Shopify itself provides a prime example of interactive video by transforming its product demos into hands-on learning experiences. Instead of passively watching a walkthrough of its platform or Point of Sale (POS) system, potential customers can actively engage with the content. These demos allow users to click on specific features within the video, explore different functionalities at their own pace, and uncover more detailed information through hotspots and clickable overlays.

This approach effectively shortens the distance between marketing and product trial. A user watching a video about Shopify’s inventory management can click directly on the "Collections" button within the video interface to see a pop-up with more details or even jump to a new video branch dedicated to that feature. The experience becomes a self-guided tour, empowering users to focus on the solutions most relevant to their business needs and creating a seamless bridge to a free trial sign-up.
Strategic Analysis and Tactical Insights
Shopify's strategy is brilliant because it uses the interactive video format to mimic the actual user experience of its software. It’s a "try before you buy" philosophy applied to top-of-funnel marketing content, designed to qualify leads and reduce friction in the customer journey. This method is especially powerful for complex SaaS products or feature-rich platforms.
- Feature-Centric Exploration: The core tactic is to deconstruct a complex product into digestible, interactive modules. By allowing users to choose their own path, Shopify ensures the content remains highly relevant to each individual viewer, directly addressing their specific pain points.
- Reduced Time-to-Value: Interactive demos allow prospects to understand a product's value proposition much faster than a linear video or a lengthy article. This active participation builds user confidence and makes them more likely to convert to a free trial, as they already feel familiar with the interface.
- Data-Driven Content Optimization: A key benefit is the analytics gathered. Shopify can track which features users click on most, where they drop off, and which paths lead to conversion. This data is invaluable for refining both the marketing message and the product itself.
Actionable Takeaways for Shopify Merchants
Merchants can adopt this "demo" style of interactive video to showcase their own products, especially those with multiple features, uses, or customizable options.
- Build a "Virtual Unboxing": Let users click on different parts of your product in a video to reveal key features, materials, or benefits. For a high-tech backpack, clicks could trigger pop-ups explaining the waterproof fabric, anti-theft pocket, or built-in USB charger.
- Guide Users with Clear Choices: Structure your video around common customer questions. For a skincare product, start with a prompt like, "What's your main skin concern?" and let users click on "Acne," "Dryness," or "Anti-Aging" to see a tailored video segment.
- Integrate a Direct Path to Purchase: The goal is to move from education to conversion. Ensure your interactive elements lead to a clear call-to-action, such as an "Add to Cart" button or a link to the specific product page. The technology behind this is more accessible than ever with modern shoppable video platforms on moast.io.
4. Deloitte Digital's Interactive Training Videos
Moving beyond consumer marketing, another powerful example of interactive video comes from the world of corporate learning, spearheaded by firms like Deloitte Digital. They have transformed dry, passive training material into engaging, personalized experiences. These interactive videos integrate quizzes, branching scenarios, and real-time feedback directly into the learning content, moving the user from a viewer to an active participant in their own education.
Imagine a compliance training module where, instead of just watching a video about company policy, an employee is presented with a realistic workplace dilemma. They must choose how to respond, and the video's narrative unfolds based on their decision, immediately showing the consequences of their action. This approach ensures learners aren't just memorizing rules; they are applying them in context, which dramatically improves knowledge retention and practical understanding. The video adapts to the learner, creating a unique path based on their choices and quiz performance.
Strategic Analysis and Tactical Insights
Deloitte's strategy redefines training from a one-size-fits-all lecture to a dynamic, personalized coaching session. The interactivity is not a gimmick; it's a core component of the pedagogical approach, designed to solve the problem of low engagement and poor knowledge retention in traditional e-learning.
- Active Learning Principle: The system is built on the educational theory that people learn best by doing. By forcing decision-making and problem-solving, the video embeds information more deeply than passive viewing ever could.
- Personalized Learning Paths: Branching narratives mean that learners who struggle with a concept can be automatically routed to remedial content, while those who master it can proceed to more advanced topics. This customizes the difficulty and pace for each individual user.
- Data-Driven Insights: A key benefit for the organization is the data collected. Instead of just tracking completion rates, Deloitte can analyze decision points, see where employees consistently make mistakes, and identify knowledge gaps across the entire company.
Actionable Takeaways for Shopify Merchants
While you may not be creating corporate compliance modules, the principles of interactive educational video are directly applicable to customer education and product marketing, especially for complex or technical products.
- Create Interactive Product Tutorials: Instead of a simple "how-to" video, create an interactive guide. Let users click on different parts of your product to learn about specific features, or ask them quiz questions to ensure they understand how to use it correctly. This can significantly reduce customer support queries.
- Use Scenarios to Showcase Benefits: Sell a versatile skincare product? Create a scenario-based video where the user chooses a skin concern (e.g., "dryness," "acne") and the video path adapts to show how the product addresses that specific issue. This makes the marketing highly relevant and personal.
- Break Down Complex Information: If your product requires assembly or has a learning curve, use interactive video to break it into digestible, step-by-step chapters. Allow users to confirm they've completed a step before moving on, ensuring a successful onboarding experience. For a deeper dive into creating high-quality, engaging video content for your brand, you can learn more about ecommerce video production strategies.
5. BMW's '7 Series - The Next 100 Years' Interactive Experience
Moving from narrative-driven interaction to product-centric exploration, BMW’s "7 Series - The Next 100 Years" campaign is a premier example of interactive video that functions as a virtual showroom. Instead of telling a linear story, BMW created an immersive digital environment where potential buyers could discover the vehicle's futuristic features at their own pace. The experience empowers viewers to become active participants, guiding their own tour of the luxury sedan.

This sophisticated video uses hotspots and clickable overlays that appear as the car is showcased. Viewers can click on different areas of the vehicle to trigger pop-up windows with detailed specifications, watch short feature-specific video clips, or explore customization options like paint colors and interior trims. By seamlessly integrating detailed product information and configuration tools, BMW transformed a video into a powerful, high-funnel sales tool that pre-qualifies and educates leads long before they visit a dealership.
Strategic Analysis and Tactical Insights
The brilliance of BMW's approach is its ability to translate the high-touch, consultative experience of a luxury car dealership into a scalable digital format. It respects the customer's intelligence and desire for information by giving them control over the discovery process, which is perfectly aligned with the target demographic for a high-consideration purchase.
- Empowering the User: This interactive video puts the user in the driver's seat of the information journey. By allowing them to explore what they find most interesting, BMW creates a personalized experience that is far more engaging and valuable than a standard, one-size-fits-all promotional video.
- Layered Information Architecture: The use of hotspots and overlays allows BMW to present a massive amount of information without overwhelming the viewer. The top layer is a visually stunning video, while deeper layers of content are accessible only when the user expresses interest, keeping the interface clean and intuitive.
- Direct Path to Conversion: The video doesn't just inform; it facilitates action. Integrating a "Schedule a Test Drive" call-to-action within the interactive environment bridges the gap between digital engagement and real-world sales, capturing high-intent leads at their peak interest.
Actionable Takeaways for Shopify Merchants
Merchants with complex or feature-rich products can adopt this virtual showroom model to great effect.
- Use Hotspots to Showcase USPs: If you sell a technical product like high-end electronics or performance gear, use clickable hotspots to explain key features. Let users click on a specific part of your product to see a video of that feature in action or read a detailed breakdown.
- Integrate Customization Options: For products with multiple variants like furniture or fashion, allow users to click to change colors, fabrics, or components directly within the video. This helps customers visualize the exact product they want, increasing purchase confidence.
- Provide a Clear Next Step: Your interactive video should always guide the user toward a goal. Whether it's "Add to Cart," "Book a Consultation," or "Download a Spec Sheet," ensure the path from exploration to conversion is obvious and frictionless.
6. TED-Ed Interactive Educational Videos
While many interactive videos focus on marketing or entertainment, TED-Ed demonstrates how this technology can revolutionize education and customer onboarding. The platform transforms traditional animated lessons into dynamic learning experiences. This example of interactive video moves beyond passive viewing by embedding interactive elements directly into the content, creating a guided educational journey that boosts comprehension and engagement.
The core of a TED-Ed "lesson" is a high-quality animated video. However, the experience doesn't end when the video does. Alongside the video player, users find a structured path with interactive sections like "Think" (multiple-choice or open-ended questions), "Dig Deeper" (links to supplementary articles and resources), and "Discuss" (a guided discussion forum). This framework turns a simple explainer video into a comprehensive and interactive educational module. Learn more about the educational power of interactive videos on moast.io.
Strategic Analysis and Tactical Insights
TED-Ed's genius lies in its structured approach to learning, which can be adapted for powerful customer education. By breaking down complex topics and reinforcing them with interaction, they ensure the information sticks. This method is exceptionally valuable for ecommerce brands with complex products or those wanting to build community around shared knowledge.
- Guided Learning Paths: The "Watch, Think, Dig Deeper, Discuss" structure is a brilliant tactic. It creates a clear, step-by-step process that guides the user from initial exposure to deep understanding and community engagement, preventing overwhelm.
- Active vs. Passive Consumption: By prompting users with questions and discussion points, TED-Ed forces active cognitive processing. Viewers aren't just watching; they are thinking, reflecting, and applying the information, which dramatically increases retention.
- Content Extensibility: The "Dig Deeper" section is a cost-effective way to add immense value. It allows TED-Ed to leverage existing content (articles, studies, other videos) to enrich the core lesson without producing everything from scratch.
Actionable Takeaways for Shopify Merchants
Merchants can use the TED-Ed model to create powerful product tutorials, brand education, or customer onboarding experiences that reduce support tickets and build loyalty.
- Structure Your Tutorials: Don't just post a "how-to" video. Frame it within a learning path. After a video demonstrates how to use your skincare product, add a "Think" section with a quick quiz ("Which step comes first?") and a "Dig Deeper" section linking to blog posts about the ingredients.
- Build a Knowledge Hub: Use interactive videos to create a "brand university." A coffee brand could create lessons on brewing methods, with interactive elements guiding users to select the right grind size or water temperature, and then link to the specific products needed.
- Foster Community with Discussion: After a video showcasing a new feature or product line, use a "Discuss" prompt to ask customers how they plan to use it. This not only increases engagement but also provides invaluable user-generated content and market research.
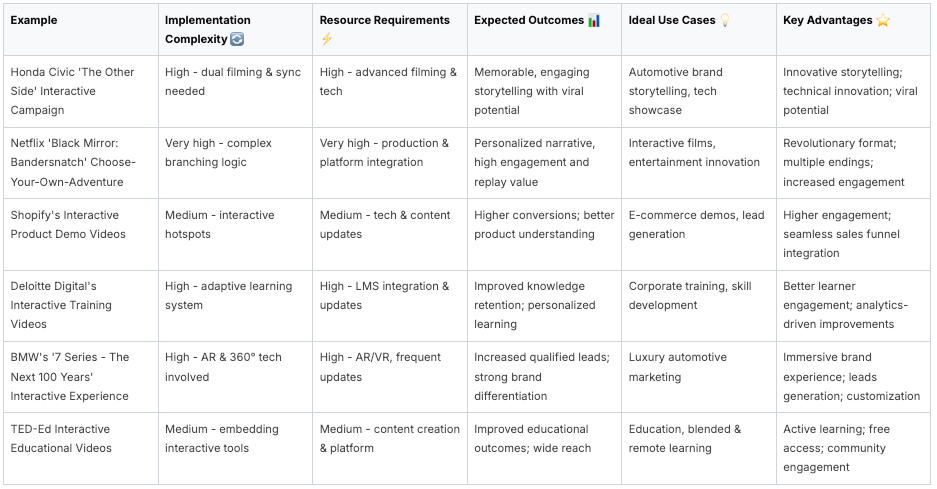
Interactive Video Examples Comparison

Your Blueprint for Launching Interactive Video on Shopify
The journey through these diverse interactive video examples, from Honda’s thrilling narrative dualities to Deloitte's practical training modules, reveals a powerful, unifying truth: interaction is no longer a novelty, but a fundamental expectation. For Shopify merchants, the question has shifted from if you should use interactive video to how you can strategically deploy it to captivate your audience, educate your customers, and ultimately drive conversions. The examples we've explored provide a clear blueprint for success.
We've seen how a compelling example of interactive video can transform passive viewing into active participation. This transition is where the magic happens for e-commerce. It’s the difference between a customer scrolling past your product and one who is actively clicking, exploring features, and personalizing their experience. The core lesson is that successful interactive content is always built on a foundation of purpose.
From Inspiration to Implementation
Let’s distill the critical takeaways from our analysis into a strategic checklist for your Shopify store:
- Anchor to a Business Goal: Don't create an interactive video just for the sake of it. As seen with Deloitte’s training, the goal was clear: improve employee decision-making. For your store, this could be reducing returns by showcasing product fit (a shoppable quiz), increasing AOV with personalized recommendations (a branching scenario), or boosting engagement with a gamified product discovery experience.
- Prioritize a Seamless User Experience: Bandersnatch worked because the choices were integrated flawlessly into the narrative. On your Shopify site, this means ensuring your interactive elements are intuitive, fast-loading, and mobile-first. Clunky hotspots or slow-to-load branches will kill engagement faster than a poor storyline. The interaction must feel like a natural extension of the shopping journey, not a frustrating hurdle.
- Make Data Your Co-Pilot: The true power of interactive video lies in the data it generates. Every click is a signal. Honda learned which narrative path users preferred, and you can learn which product features resonate most, where customers drop off in the decision process, or which value propositions are most compelling. This data is an invaluable resource for refining your marketing messages, product descriptions, and future content strategies.
- Start Small, Scale Smart: You don't need a Hollywood budget like BMW to get started. Begin with a single, high-impact product. Create a simple "this or that" video, a clickable feature hotspot demo, or a short educational quiz. Analyze the results from this initial example of interactive video on your own site, learn from the data, and then replicate what works across other product lines.
The era of static, one-way communication is over. Your customers crave a dialogue, a chance to be part of the story. By embracing the strategies outlined in these examples, you can move beyond simply showing your products and instead create memorable, conversion-focused experiences that build brand loyalty and drive meaningful growth. The tools and a clear path forward are at your disposal.
Ready to stop showing and start engaging? Moast empowers Shopify merchants to easily create interactive product demos, shoppable videos, and guided tours without any coding. Transform your static product pages into dynamic experiences that drive conversions and delight customers. Explore what Moast can do for your store at Moast and build your first interactive experience today.
Related content
Turn your videos into sales
Boost conversions by up to 30% by turning your existing TikToks and Reels into shoppable videos directly on your Shopify store.